「自分のブログってなんかダサい…」
「どうやったらブログをおしゃれできるのかな…」
この記事ではこのような悩みにこたえています。
他のブロガーさんのサイトって自分のブログよりも整って見える瞬間ありませんか?
ありがたいことにこのブログは「デザインおしゃれですね」と言ってもらう機会が増えてきました。
もともとデザインが好きで色の勉強が好きなこともありますが、「おしゃれなブログ」ってどんなものかなと考えて運営してきた成果を実感しています。
もちろん、アクセスの伸びはじめはキーワード選定や記事作成のほうが大事ですが、内容が良くても見てもらえないケースがあります…
ブログが壊滅的にダサいパターンです。
おしゃれさが「違和感のない状態」であれば、ダサさは「違和感そのもの」です。
必要最低限のブログデザインを整えられるように違和感のない配色について注意点を理解しましょう。

ブログパーツが全く同じでも、配色でこんなに変わるんだって知ってもらいたい。
この記事では「ブログがダサく見える理由の一つである配色ミスについて、おしゃれなブログに近づけるための配色のコツ」を理解できます。
特定のブログを揶揄するような劣悪な記事ではなく、成長のために改善点の発見を後押しをする記事です。
ダサいブログデザインによくある配色の問題点

ダサいブログデザインの問題点を紹介します。
あらかじめ伝えておきたいのですが、当てはまっていてもへこむ必要はありません!

ダメなところを改善する努力をしてこそ成長する!
始めからすべて完璧な人なんてそうそういませんよね。
とはいえ自分がダサくないかは気になると思うので、ダサいブログデザインによくある配色の問題点をチェックしてみましょう。
ダサいブログデザイン
配色の問題点
- とにかくたくさん色を使っている
- 相性の悪い色を組み合わせている
- 無秩序にひたすら色を使っている
とにかく色が多い!
ブログって本来は文字やメディアを見て情報を得る場所です。
色が多すぎるとどこを見ていいか分からず混乱します。
その結果、とっても違和感の強い印象を読者に与えることになります。

配色が多すぎる統一感のないブログは記事の内容がはいってこない…
相性の悪い色を組み合わせている!
色には相性があります。
ブログデザインが配色によってダサくなってしまっている時、相性の悪い色同士を合わせてしまっている場合があります。
色の相性を理解するにはカラースキームについて知識をインプットする必要があります。
ライフハッカー(外部サイト)などで簡単に知識をインプットできます。
無秩序にひたすら色を使っている!
相性と同じく気を付けたいことが「配色のルール」です。
例えば、ブログの中で同じ要素(例えば見出し、タイトルなど)が全く別の色で表現されていたら統一感をなくす現任につながります。
読者は無意識のうちに見出しやリンクを色などで理解しています。
リンクなのにリンクだと認識されなければクリックされませんし、無秩序な配色では文章や画像などのメディアに集中できません。
重要なのは記事のクオリティだけどデザインは離脱につながる
これまで挙げた「配色の問題点」は本当にブログ運営に影響を及ぼすのかという点は気になると思います。
個人的には、記事のクオリティとブログデザインは次のような役割を持っていると考えています。
| ブログ記事 | ブログデザイン | |
|---|---|---|
| 読者に与える影響 | 情報を与える | 快適さを与える |
| 質が低い場合に起こること | そもそもアクセスされない | 離脱の原因 |
| 質が高い場合に起こること | 読者の問題解決 | ブランドイメージの付与 |
記事の質は検索エンジン経由でのアクセスに直結しますし、最終目的は読者の問題解決です。
一方で、ブログデザインは読者のブログ体験をより快適なものにし、ブログにブランドイメージを付与することを目的とします。

Twitterでよく見る「まずはデザインより記事書け」の理由が分かる。
でも一度考えないといけません。
質の高い記事を書かないと読者は集まらないけど、ダサいデザインではすぐに離れていってしまいます。
デザインが要らないわけではないという事は忘れないでください。
記事もデザインもどちらも重要なのは理解できたかなと思いますが、デザインってどうしても難しく感じませんか?
そんな方は、デザインの中で簡単に変化を生むことができる「配色」だけでいいので考えましょう。
配色がどの程度ブログ運営に影響があるか知ってもらいたいと思います。
配色がブログの印象に及ぼす影響を事例を見ながら理解する

【色を変化させた場合にブログの印象がどのように変わるか】に注目してみましょう。

もちろん表示する要素やフォントなどもめちゃめちゃ重要!
次の順番で紹介しますので、「どんな印象を持ったか」を意識してください。
- 色を排除したブログデザイン(検証のベース)
- 「配色の問題点」を詰め込んだブログデザイン
- 色数を絞ったブログデザイン
- 多数の色数を使ったブログデザイン
この続きを読むことで、「配色の問題がブログに与える悪影響、適切な配色がブログ全体の印象を作る」という重要なことを理解できます。
色を排除したブログデザインはシンプルだけど味気ない
無色パターンの紹介です。このブログデザインをベースに色の影響を検証します。

整ってはいるが味気ない印象。シンプルなので違和感はありませんが、目立つ特徴がない印象を受けます。
アイキャッチの色が無色だったらより質素な見栄えになる。
人によっては好印象になるかもしれませんが、つぎの問題点が考えられます。
色を排除した場合
- 特徴がないので印象に残りにくい
- 注目してほしいポイントへの視線の誘導がしにくい
「配色の問題点」を詰め込んだブログデザインは違和感の塊
あえて問題を分かりやすくするために極端な例ですが「配色の3つの問題」を取り入れたブログデザインを見てみましょう。

構成は整っているはずなのに、違和感が強すぎて「内容が入ってこない」と感じませんか?
万が一、「これめっちゃいいじゃん」と感じる場合はもしかしたら色を正しく判断できていない場合があります。
色覚特性の方が見ても濃淡でどこが重要か理解してもらえるように無秩序な配色は避けたいですね。
「配色の問題」がある場合
- どこを見ていいか分からず混乱する
- 違和感が強くて書かれている内容が入ってこない
- ユニバーサルデザインを実現できない
*ユニバーサルデザイン:簡単に言えばできるだけ多くの人が利用できるデザインのこと

配色を変えてブログデザインを改善してみよう!
色数を絞ったブログデザインは「ブログのイメージ」をはっきりさせる
色を減らしてみるとシンプルな統一感が生まれます。

単色使いの正解ではないにしても、見てほしいポイントに色を付けて視線を誘導できるようになりました。
また、白黒などのグレースケール以外に使っている色は1つなので、与えたい印象をはっきりさせやすいというメリットを得られます。

読者やジャンルの印象に合わせた配色にしやすいね!
色数を絞ることで、配色の問題を解決できました。
- とにかくたくさん色を使っている
- 相性の悪い色を組み合わせている
- 無秩序にひたすら色を使っている
「配色の問題」がある場合
- 見てほしいポイントへ誘導できる
- ジャンルや読者の特性にブログのイメージを近づけられる
- 特徴がおさえめでブランドイメージとしての個性はあまり感じられない
ここで思うのは「もっと個性を出したいんだけど色は多くできないの?」というポイントです。

相性のいい色をルールの中で使えば多色使いも簡単にできるよ!!
多数の色数を使ったブログデザインで個性的なブランドイメージを作る
相性のいい色をルールを決めて使えばブログのオリジナリティが生まれます。
多色使いをデザインに落とし込む前に「ジャンルや読者に合わせてどんなイメージのブログにするか」を考えましょう。

真面目、上品、元気、大人、シック、落ち着き、などなど考える。
ブログのイメージにあう
ベースカラーを選びましょう!
選んだベースカラーを中心にいくつか相性のいい色を選びます。
色選べないよという方!
難しい方は、登録不要で即使えるツールを使いましょう。
今回は【グレースケール+4色使い】を2パターン考えて、先ほどのブログに次のイメージを与えてみたいと思います。
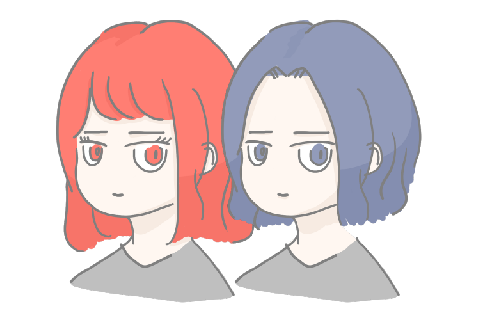
- 落ち着きのある大人な印象
- フレッシュでかわいい印象
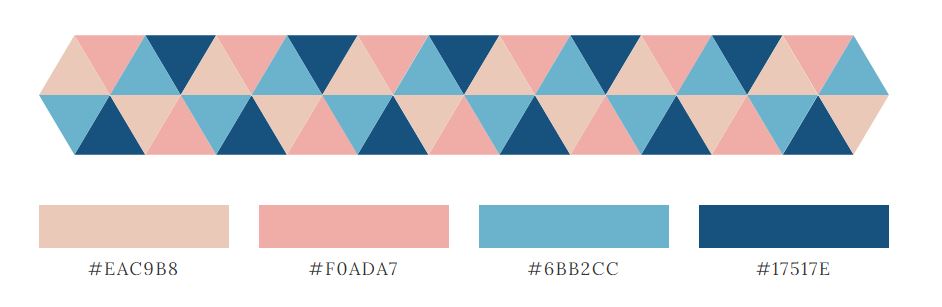
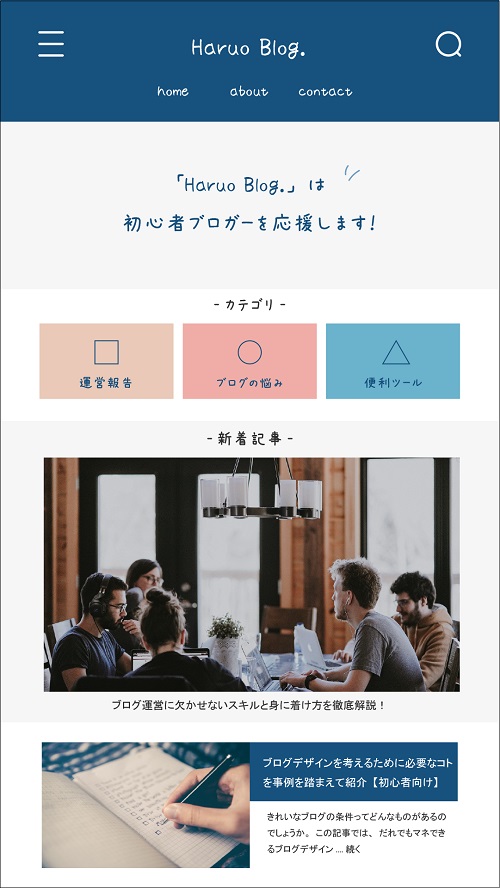
青をベースにした「落ち着きのある大人な印象」
先ほど紹介したツール「カラーサプライ」のリッチなイメージから選んだ次の4色で配色してみます。


ざっくりとした読者像ですが「大人の初心者ブロガー」を想定して作成しました。
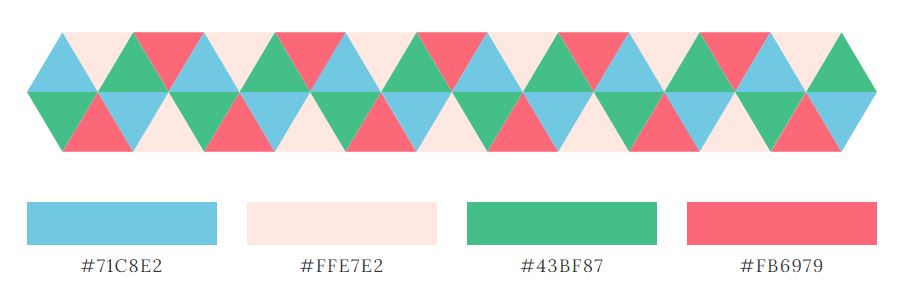
ピンクをベースにした「フレッシュでかわいい印象」
フレッシュなイメージから選んだ次の4色で配色してみます。


ざっくりとした読者像ですが「大学生くらいの初心者ブロガー」を想定して作成しました。
多色使いは印象がガラッと変わるから「個性」が生まれる
ジャンルや読者に合わせて配色を決めることで、読者に与えたいブランドイメージをブログに持たせることができました。

配色だけでどんなブログなのか分かりやすくなったよね。
多色使いのコツは、面積の広い色は必ず白やグレーにすること。ごちゃごちゃしない統一感が生まれます。
配色のルール的には、見出しは同色にして、多色をアクセント的に使うと色鮮やかな魅力的なブログになります。
その他には、原色を避けること、アイキャッチは使った色と同じような色や印象を選ぶことも重要です。
今回は簡単に印象を変えられる「配色」に限定して話をしましたが、ブログデザインは色だけではなくどのようなパーツを配置するかの構成も重要です。
記事が増えてきたら回遊性を高められるようなデザインへと変えていきましょう。
まとめ:色の変更はすぐできて個性を出せるおすすめデザイン施策

ブログデザインの「色」に注目して、問題と解決のコツを紹介しました。
ダサいブログデザインによくある配色の問題点をあらためてチェックしてみましょう。
ダサいブログデザイン
配色の問題点
- とにかくたくさん色を使っている
- 相性の悪い色を組み合わせている
- 無秩序にひたすら色を使っている
また、ブログの記事とデザインの影響の違いについて整理することで、記事と同様にデザインの重要性を理解できました。
| ブログ記事 | ブログデザイン | |
|---|---|---|
| 読者に与える影響 | 情報を与える | 快適さを与える |
| 質が低い場合に起こること | そもそもアクセスされない | 離脱の原因 |
| 質が高い場合に起こること | 読者の問題解決 | ブランドイメージの付与 |
「どうしたらダサくなくなるのか」という疑問を解消するためには検証も必要です。
この記事では、同じ構成のブログで使う色を変えて(3つの問題点を解消して)どのように印象が変わるのかを見ていきました。
- 色を排除したブログデザイン(検証のベース)
- 「配色の問題点」を詰め込んだブログデザイン
- 色数を絞ったブログデザイン
- 多数の色数を使ったブログデザイン
シンプルな単色にするか、色の相性とルールを守って多色にするか、それぞれのコツを紹介しました。
面積の広い色を白やグレーにすると統一感が生まれますし、アイキャッチの印象もブログ全体のイメージに合わせたいですね。
ある程度の記事数が投稿できたら、ブログの構成と一緒にデザインを考えてみてはいかがでしょうか。
初心者ブロガーからの脱却をめざす!





















おしゃれさって「違和感がない状態」なのかなって思う!