「トップページのデザインってどうやって作るの?」
「他のブログのトップページがおしゃれすぎる…」
このような疑問にお答えします!
ブログを運営である程度記事数が増えてきた時に考えたいのが「ブログのデザイン」です。
中でも、「トップページ」は簡単にデザインを変更できるだけでなく、ブログの顔になるのでオリジナリティを出しやすいです。
また、リンクを貼ってもらったりするのは「トップページ」であることが多く、パット見た印象をより良くすることで、ブログのブランドイメージを高められます。
この記事では、「STORK19でのトップページカスタマイズの方法、STORK19を使ったトップページデザイン作成の方法」について理解できます。
contents
トップページデザインの重要性

トップページはブログの顔のようなもので、「どんなブログなのか」を伝えるべきページです。また、ブログ内のコンテンツへの案内役も担っています。
他のブログで紹介してもらえる時、このブログで言えば「https://huhulog.net/」のようにトップページへのリンクを貼ってもらえることが多いです。

トップページが充実することで次のメリットが生まれるよ!
- オリジナリティが生まれて読者に覚えてもらえる
- 見てもらいたいページへの誘導ができる
トップページのデザインが印象的だとブログに来てくれた読者に覚えてもらえます。覚えてもらうとリピート率も上がります。
また、検索から個別の記事へ来てくれた読者は悩みを解消したらそのまま直帰してしまうかもしれませんが、見てもらいたいおすすめページへ直接誘導できるのも大きなメリットです。
STORK19で印象的なトップページを作る

このブログではSTORK19を使用しています。
ファーストビューで読者にどんなブログか理解してもらおう
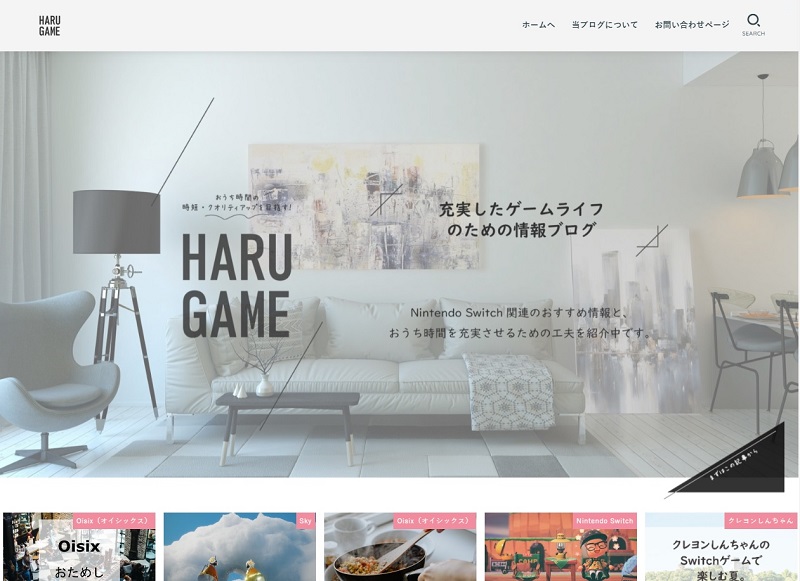
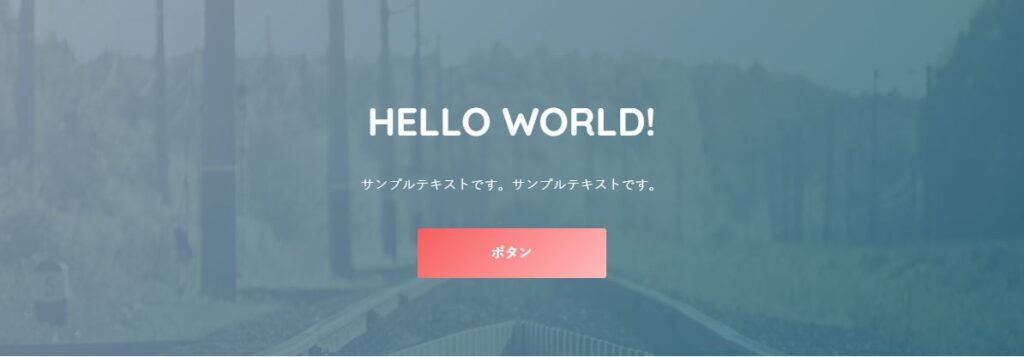
現在PCでトップページを訪れると次のような画面が表示されます。

トップページで最初に目に入る「ファーストビュー」では次の点に配慮しています。
ファーストビューで意識していること
- どのブログに来たかわかるように「ブログのロゴ」を大きく表示
- どんなブログか分かるように「ブログの概要」を表示
- このブログで読んでもらいたい記事へのリンクを表示
STORK19ではファーストビューを作るために重要な、「ブログアイキャッチ」と「スライダー」をデフォルトで簡単に設定できます。

ブログアイキャッチは自分で作成した画像をトップページの一番目立つところに表示できます。
また、PCとモバイルで違う画像を設定できるので、デバイスが変わっても崩れないトップページデザインを簡単に実現できます。
スライダーは、すでに投稿している記事の中で「おすすめしたい記事」を簡単に複数表示できます。
スライダーへの表示方法は、記事作成画面で「pickup」というタグをつけるだけで表示させられるので、管理しやすいというメリットがあります。
その他の必要なコンテンツは固定ページで作成します。
固定ページでトップページに必要なコンテンツを用意する
トップページを訪れる読者は「見たいページをはっきり意識していない」場合があります。そのため、ブログ内のコンテンツへアクセスできるような案内の役割を持たせる必要があります。
例えば、次の要素を載せてみましょう。
トップページに必要なコンテンツ
- ブログアイキャッチ
- ピックアップ記事
- 新着記事へのアクセス
- プロフィール
- カテゴリへのアクセス
「ブログアイキャッチ」と「ピックアップ記事」はSTORK19のカスタマイズ機能で用意できます。
「新着記事へのアクセス」「プロフィール」「カテゴリへのアクセス」は、STORK19にデフォルトで用意されているブロックパターンを使うと簡単に作ることができます。
STORK19のブロックパターンはトップページ作成に便利
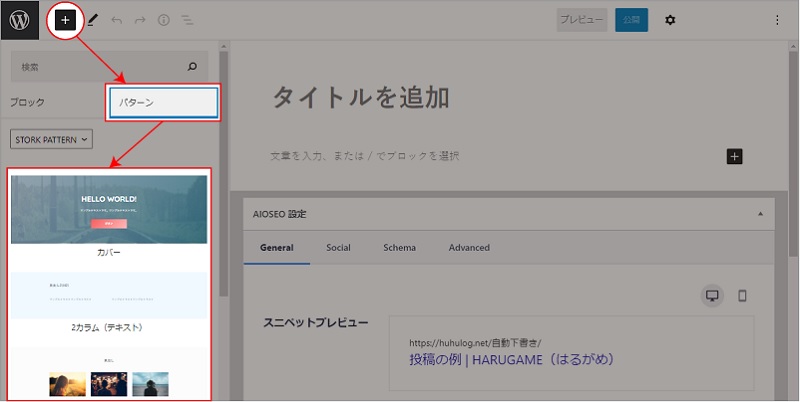
STORK19は基本的にGutenberg(グーテンベルク)エディタを使って記事作成をします。
記事作成の画面左上からブロックを追加できますが、ブロック以外にも「パターン」というトップページに使いやすいデザインが用意されています。

次の7種類が用意されています。
「新着記事へのアクセス」「プロフィール」「カテゴリへのアクセス」に相性のいいカバーは次の通りです。
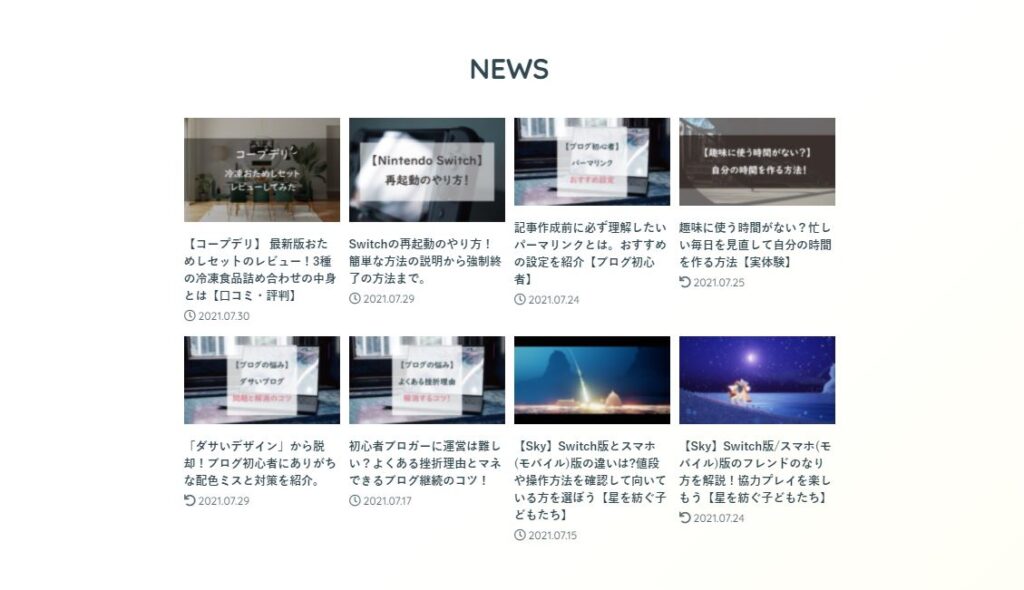
- 新着記事へのアクセス:「新着記事」
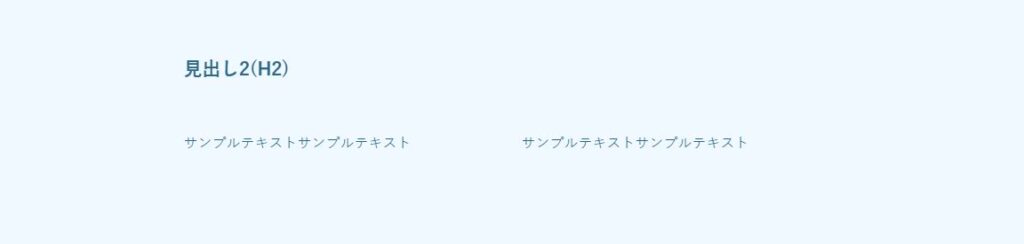
- プロフィール:「2カラム(テキスト)」「メディアと文章」
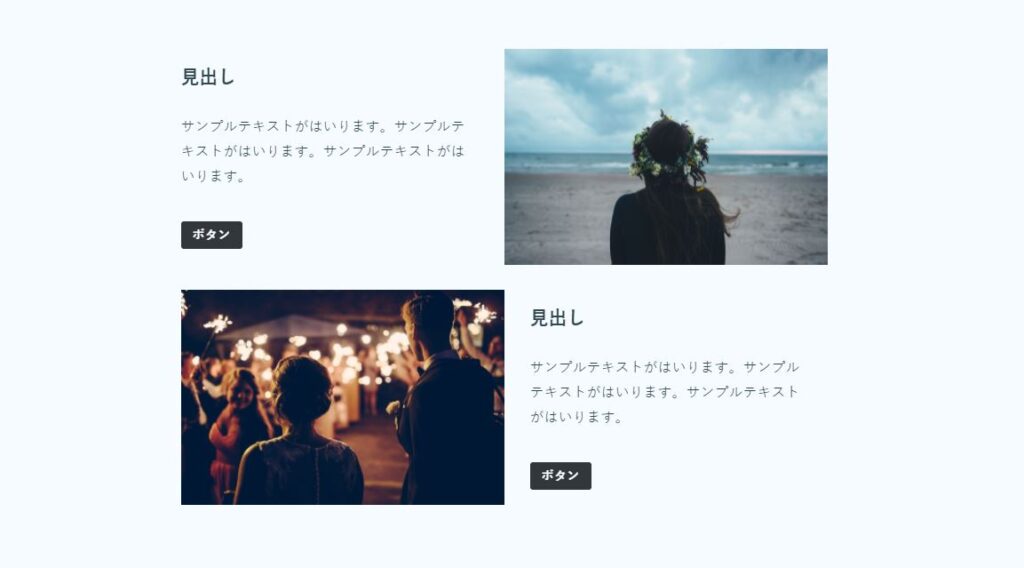
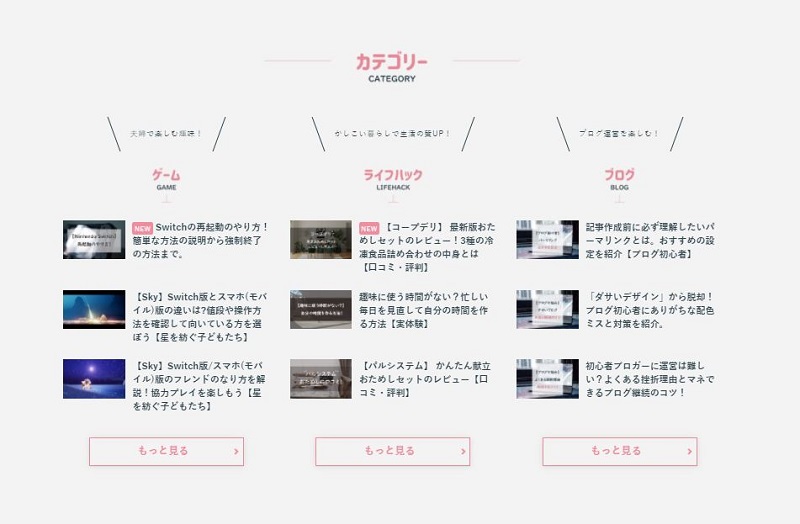
- カテゴリへのアクセス:「3カラム」
アフィリエイト広告をトップページに貼りたい人は「CTA(Call To Action)ボタン」で読者さんの行動を促すのもおすすめ。
このブログでも「2カラム(テキスト)」を使ってプロフィールを作成したり、カテゴリへのアクセスを「3カラム」で作っています。(下記参照)
STORK19はデフォルト機能を使うととっても簡単に見栄えが良くなりますので、初心者でもカスタマイズしやすいテーマです。
まとめ:STORK19はトップページデザインに必要な便利機能が揃っている
STORK19のトップページのカスタマイズ方法について紹介しました。
トップページはブログの顔のようなもので、「どんなブログなのか」を伝えるべきページです。
この重要なトップページは、STORK19に標準装備されているカスタマイズ機能の「ブログアイキャッチ」と「スライダー」、固定ページ作成で用意されている「パターン」を使うことで簡単に作成できます。
STORK19ではトップページに必要なコンテンツを用意できます。
トップページに必要なコンテンツ
と相性のいいSTORK19の機能
- ブログアイキャッチ:「ブログアイキャッチ」
- ピックアップ記事:「スライダー」
- 新着記事へのアクセス:パターンの「新着記事」
- プロフィール:パターンの「2カラム(テキスト)」「メディアと文章」
- カテゴリへのアクセス:パターンの「3カラム」
STORK19ユーザーの皆さんも標準機能を駆使して自分だけのオリジナリティの高いトップページを作成してみてください!






























おしゃれなブログって興味沸くよね。