「ブログ初心者におすすめの有料テーマってないのかな」
「STORK19は初心者でも使えるのかな?」
このような疑問を和らげます。
ぼくたちのブログは初心者の時(1,2カ月目)からSTORK19を使っています。その後、運営開始7か月目に月間100,000PVを達成しました。
7か月目で月間100,000PV達成できた要因の一つに、テーマをSTORK19にしたことが挙げられます。
- 1か月目:月間706PV
- 2か月目:月間617PV
- 3か月目:月間2,029PV
- 4か月目:月間7,136PV
- 5か月目:月間16,419PV
- 6か月目:月間33,108PV
- 7か月目:月間100,000PV達成
使ってみて分かったことですが、テーマの特徴を理解して使えば初心者ブロガーさんでも間違いなくSTORK19のメリットを活かせると思います!

STORK19はホントに使いやすい!
初心者ブロガーに優しい「使いやすい工夫」が詰まってる!
- デザインのキーとなる部分が変更しやすくオリジナリティを出しやすい
- ブロックエディタ対応で記事を書くために必要な機能がそろっている
- 難しい設定やプラグイン導入なしに使える
- 価格おさえめで手を出しやすい

1つ注意したいのは、理解せずに購入するとメリットはデメリットにもなり得るということ!
このあたりの注意点も本文で紹介しているので、この記事を読めば「STORK19が自分に合うかどうか」判断できると思います。
▽STORK19を見てみる▽
contents
STORK19の評判!特徴とメリットをしっかり解説

「STORK19を選んでよかった」と感じているくらいなので、結果的に考えると僕はSTORK19に適したブロガーです。
でも、僕がメリットだと感じていることは、誰かにとってはデメリットになるかもしれません。
まずは特徴とメリットを理解しましょう。デメリットは記事の真ん中に書きました。

良いことも悪いことも両方理解してから選びたいよね。
僕がSTORK19から受けたメリットは次の通りです。
- デザインのキーとなる部分が変更しやすくオリジナリティを出しやすい
- ブロックエディタ対応で記事を書くために必要な機能がそろっている
- 難しい設定やプラグイン導入なしに使える
- 価格おさえめで手を出しやすい
特に、デザイン変更が簡単なのと、記事を書くのにストレスが少ないのはホントに良いところです。

自分で向き不向きを判断できるように、メリットの後ろに潜むデメリットまで紹介するよ!
運営のストレスがないので、記事の内容を考えることに特化できました。
結果的に早い段階からのアクセスアップにつながりました。
デザイン変更でオリジナリティを出しやすい
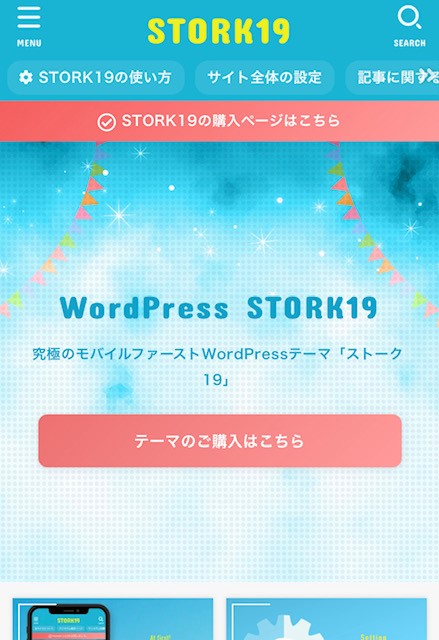
まずは、STORK19デモページと当ブログの違いを見てみましょう。

STORK19
デモページ
当ブログ
トップページ
前者(デモページ)はさわやかなポップさがあり、後者(当ブログ)からは穏やかな居心地の良さを感じることができます。

デザインのベースは同じはずなのに、どうして違う印象になるのかな。
ベースは同じでもトップページの印象を決める要素が違えば、印象はガラッと変わります。
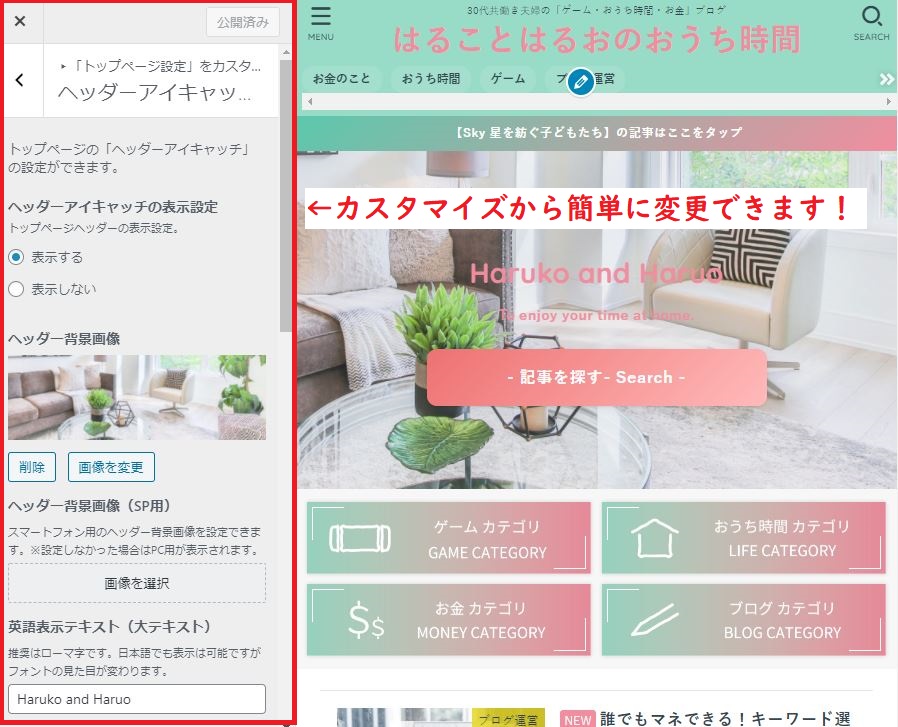
STORK19は「デザインのキー」となる部分を簡単にカスタマイズできます。
- ブログのテーマカラー
- トップページのアイキャッチ画像

色とアイキャッチ画像だけでガラッと印象変わるよ!
その他にも、デザイン変更機能が用意されていて便利です。
- スライダー設定
- ピックアップコンテンツ
- トップページ記事レイアウト
- 見出しなどの細かなデザイン変更
- タイトルなどにGoogleフォントを使用できる
カスタマイズの項目に全部詰まってるので、操作も簡単で変更を確認しながら変えられます。

ある程度記事数を投稿出来たらトップページデザインを整えるとブログに愛着がわきます。
STORK19を使ったトップページの作り方は【STORK19】トップページデザインの作り方!固定ページでおしゃれにカスタマイズ」を参考にしてみて下さい!
記事を書くために必要な機能がそろっている
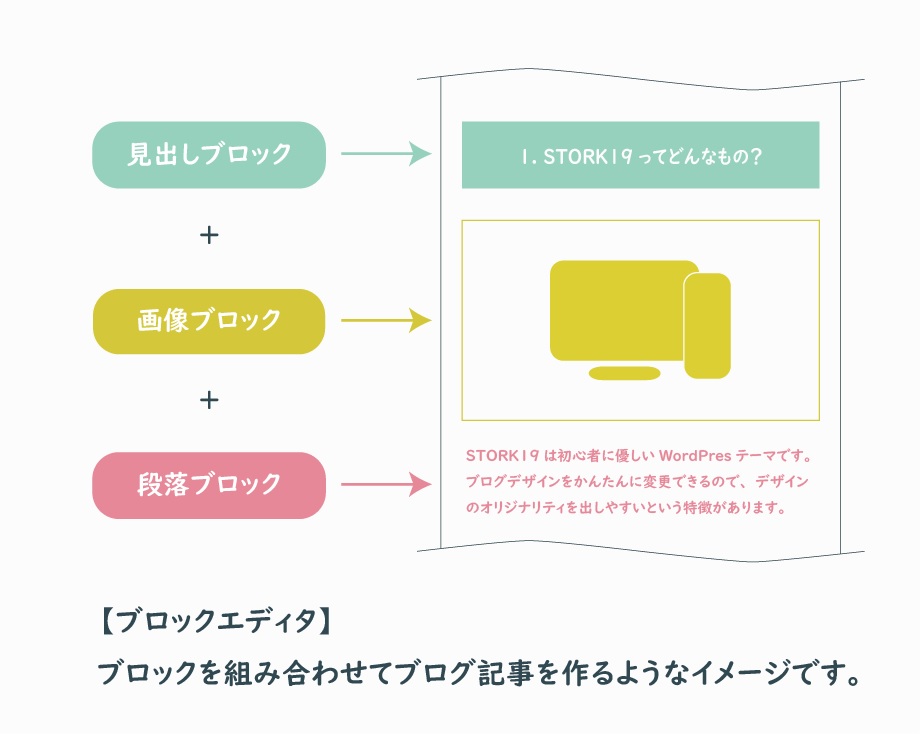
ブロックエディタの「Gutenberg」に対応しています。

ブロックエディタは、htmlやcssなどの知識がなくても記事を作成できるので便利です。
ブロックの他に気になるのがショートコードですが、記事作成に必要な機能は用意されています。

1つ1つのブロックを組み合わせて記事を作るイメージ。
ブロック:段落や吹き出しなどの機能を1つの塊にしたもの。
ショートコード:機能を短いコードによって使えるようにしたもの。角括弧 []で囲って表記する。
僕がよく使う機能・ブロックをリストアップしました。
- テキストマーカー機能
- リスト機能
- 段落の補足説明機能
- 吹き出しブロック
- ボックスブロック
- 関連記事ブロック
- アコーディオンブロック
上の機能やブロックがどんなものか知りたい方は、次の項目をタップで開いてください。
①テキストマーカー機能
目立たせたいテキストにいろんな色のマーカーを引くことができます。
②リスト機能
- 箇条書きを表現するのに便利です
- 見やすくなります
③段落の補足説明機能
補足説明を書きたいときに使えます。
補足説明で注意喚起したいときに使えます。
④吹き出しブロック

自分の意見を言いたい時に使ってるよ!
⑤ボックスブロック
枠の中には他のブロックを入れられます。
- リストを入れると便利です
- 箇条書きにすると見やすくなります
⑥関連記事ブロック
URLを入力するだけで見やすいリンクを作れます。
⑦アコーディオンブロック
タップすると表示したり非表示にさせたりできます。
中にはブロックを入れられます。
記事作成がとっても楽になります。

記事の内容以外のことはあんまり考えずに記事作成できるよ。
難しい設定やプラグイン導入なしに使える
「ブログデザインのカスタマイズ方法」と「ブロックエディタによる記事作成の方法」だけ分かれば使えます。

使い始めるまでのハードルが低いのが特徴。
僕はテーマ変更した日から記事作成始めてたよ。
プラグインも難しいものは必要ありません。よく見る有名なのだけで問題ないです。
- Akismet
- All in one SEO Pack
- Google XML Sitemap
- Contact form 7
- EWWW Image Optimizer
- WordPress Popular Posts
- BackWPup
- Ad Inserterなど
分からないよって方はスルーしてOKです。ここに挙げたものは運営していけば分かりますし、別記事で紹介予定です。

使い始めるまでのハードルが低いのが特徴。
公式サイトでは「できれば入れたいプラグイン」みたいな感じの紹介され方ですし、特別なものは要らないのではないでしょうか。
価格おさえめで手を出しやすい
販売価格を他の有料テーマと比べてみました。
| テーマ名称 | 販売価格 |
|---|---|
| STORK19(外部サイト) | 11,000円(税込) |
| WING(AFFINGER5版) | 14,800 円(税込) |
| JIN | 14,800円(税込) |
| THE THOR | 16,280円(税込) |
| SWELL | 17,600円(税込) |
その他のメリットになりそうなところ
ここまでは使ってみた評判によるものですが、公式サイトでは次の項目も紹介されています。
- サイト表示スピード
- モバイルファースト
当ブログもほとんどの読者さんんがモバイルから見ていただいています。
今後はブログはモバイルファーストなデザインで表示速度が速いものが好まれるのでとっても時代に合っていると思います。
WordPressテーマ「STORK19」を見てみる(外部サイト)
STORK19のメリットがデメリットに感じる人もいるかも!

STORK19を上手に使うために、特徴をメリットに昇華させましょう。
- デザインのキーとなる部分が変更しやすくオリジナリティを出しやすい
- ブロックエディタ対応で記事を書くために必要な機能がそろっている
- 難しい設定やプラグイン導入なしに使える
- 価格おさえめで手を出しやすい
ここで注意です!!
人によってメリットはデメリットになってしまう場合があります。

メリットとデメリットはいつでも紙一重。
- デザイン変更しないと他のブログと似てしまう
- クラシックエディタユーザーはブロックエディタに慣れた方がいい
- お気に入りのプラグインがあるとテーマの設定とかぶってややこしい
- 初期投資がモチベーションにつながる人は注意
STORK19特有のデメリットは①だけですので、お急ぎの方は①のみ気にしてみてください。
①デザイン変更しないと他のブログと似てしまう
デザイン変更で独自性を出しやすいのがSTORK19です。
デフォルトのカラー設定が特徴的なので、デザイン変更をしないとSTORK19だとすぐ分かります。

自分のブログデザインにこだわりがない方は別のシンプルなテーマでもいいかもしれません。

忙しい方は「運営のコツ!できないことは他の人にやってもらえば大丈夫!」まで読み飛ばしてOK!
デザイン変更が難しい方向けに対策を書いています。
当ブログでのおすすめカスタマイズ項目は別記事にまとめます。
②クラシックエディタユーザーは慣れるまで違和感あるかも
初心者ブロガーでも直感的に使えるブロックエディタ「Gutenberg」で記事を作成するための便利機能が豊富にあります。
クラシックエディタに慣れている人は、急にブロックエディタに変わると少しびっくりするかもしません。
とはいえ、クラシックエディタよりもブロックエディタに移行する流れのようなので、この項目はすべてのテーマに言えることかもしれませんね。

機能の充実度を考えるとブロックエディタがおすすめ!
Classic Editor は公式な WordPress プラグインであり、少なくとも2022年まで、または必要なくなるまでの間、完全にサポート・保守されます。
WordPress.org / Classic Editor
③お気に入りのプラグインがあるとテーマの設定とかぶってややこしい
先に紹介した通り、特別なプラグインがなくても運営できるのがSTORK19の良いところ。
すぐに使い始められる反面、機能面のカスタマイズは検証が必要です。
ただ、これもワードプレステーマなら何でもそうだという内容ですので、使い始めるまでのハードルが低いというメリットの方が強いですね。
初期投資がモチベーションにつながる人は注意
STORK19は機能の充実度を考えると、とっても手を出しやすい価格設定となっています。

購入時にいろいろなテーマを見たけど、ほんとちょうどいい価格設定。笑
たまにこんな方がいると思います。
「高いお金を払ったからこそやる気が出る!」
少しは理解できるのですが、「高いコストを取り返すために」ってだけではモチベーションにつなげるのは難しいですよね。笑
STORK19は安いから劣っているというところもないので安心です。

初心者ブロガーにとっても手の届きやすい価格設定なのかな。
運営のコツ!できないことは他の人にやってもらえば大丈夫!

自分でブログ運営してる人はできなくちゃいけない事とできなくてもいいことがあります。
- できなくちゃいけない事:記事を書くor構成を考える
- できなくてもいい事:デザインを作る
自分で記事を書いて運営するスタイルであれば、記事を書いたり構成を考えられないと困りますよね。
ただ、デザインは作れなくても大丈夫です。

今はアウトソーシングサービスがたくさんある!
できない事はできる人に任せよう!
TwitterやテレビCMでも最近よく見かけるようになったのが「ココナラ」です。

今ブログ運営に必要なアイコン画像、アイキャッチ、ロゴとかを作ってくれるプロとすぐにコンタクト取れるよ!
面倒なやり取りは少ないのに、クオリティ高くて安価なのも好感度高め。
テレビCMでもおなじみの「ココナラ」の公式ページでサービスについて確認してみてください。
まとめ:STORK19は初心者ブロガーに優しい有料テーマ

今回はSTORK19のメリットと、人によってはデメリットになり得るところを注意点としてまとめました。
結論はやはり、
「STORK19は初心者ブロガーに優しい有料テーマです。」
ブロガーは運営しやすく、読者は見やすく、検索エンジンの対策も取られているおすすめテーマです。

難しいことを考えなくてもアクセスを集められると分かったし、STORK19は初心者でも扱いやすいよ!
STORK19導入メリットのおさらいです。
- デザインのキーとなる部分が変更しやすくオリジナリティを出しやすい
- ブロックエディタ対応で記事を書くために必要な機能がそろっている
- 難しい設定やプラグイン導入なしに使える
- 価格おさえめで手を出しやすい
実際ユーザーも多いので、評判は上々というところではないでしょうか。
▽STORK19を見てみる▽
| 名前 | STORK19 |
| 価格 | 11,000円(税込) |
| 対応バージョン | WordPress5.2以上 / PHP7以上 |
すべての初心者ブロガーさんが楽しくブログ運営するために、5カ月で10,000PV到達するまでを振り返って学習パスをまとめています。